comment peut on rendre un peu plus sympathique le formulaire d'inscription afin qu'il attire l'oeil de nos prospects?Je letrouve trés austére, et l'intégrer à une image proche de ma thématique, me rendrais joyeux!!!!
Des idées?
<form id="form" action="http://www.cybermailing.com/mailing/subscribe.php" method="post">
<input type="hidden" name="Liste" value="2XXXX">
<table border="0" cellspacing="0">
<tr>
<td>Nom:</td>
<td><input name="Name" type="text" size="30" maxlength="255"></td>
</tr>
<tr>
<td>Adresse mail:</td>
<td><input name="Email" type="text" size="30" maxlength="255"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Je m'inscris"></td></tr>
</table>
</form>
<style>
#form table {
width:300px;
border: 3px #C97474 solid;
}
#form table tbody {
background-color:#251C1C;
}
#form table tr {
}
#form table tr td {
font-size: 18 px;
font-weight:bold;
text-align: right;
color:#DAC5C5;
}
#form table tr td input {
text-align: left;
}
.bigbutton {
background-color: #575252;
border-style: dotted;
color: white;
width: 175px;
font-size: 14px;
}
.bigbutton:hover {
background-color: #595D8A;
}
</style>
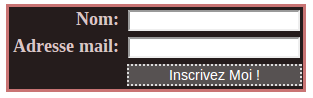
<form id="form" action="http://www.cybermailing.com/mailing/subscribe.php" method="post">
<input type="hidden" name="Liste" value="2XXXX">
<table border="0" cellspacing="0">
<tbody>
<tr>
<td>Nom:</td>
<td><input name="Name" type="text" maxlength="255"></td>
</tr>
<tr>
<td>Adresse mail:</td>
<td><input name="Email" type="text" maxlength="255"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input class="bigbutton" type="submit" value="Inscrivez Moi !" style="text-align:center"></td></tr>
</tbody>
</table>
</form>

Utilisateurs parcourant ce forum : Aucun utilisateur enregistré